
CSS(Cascading Style Sheets)란?
HTML, XHTML, XML 같은 문서의 스타일을 꾸밀 때 사용하는 스타일 시트 언어이다.
문서의 내용과 표현을 분리하여 CSS 파일 하나만 수정하면 스타일에 해당하는 HTML문서를 한번에 수정할 수 있다.
CSS의 장점
1. 다양한 기능의 확장
- HTML에서 지원하지 않는 다양한 글자 크기의 지정 및 변경이 가능하다.
2. 통일된 문서양식 제공
- 한 번의 속성 정의로 여러 문서에서 동시에 다양하게 적용할 수 있다. (문서 형식의 모듈화)
3. 사용자 환경과 상관없는 독립된 문서 제작 가능
- 브라우저에 따라서 HTML 문서의 결과물이 다르게 표시되는 경우가 있다. CSS를 사용하면 이를 방지할 수 있다.
4. 문서 형식의 다양화
- 기존 HTML 문서를 더욱 다양하고 멋지게 꾸밀 수 있다.
5. 로딩시간 단축
- 통일된 문서양식을 제공함으로써 브라우저가 읽어야 하는 문자의 수가 작아지기 때문에 로딩시간이 단축된다.
CSS 사용방법
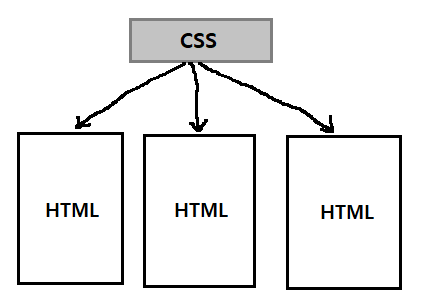
1. 외부 스타일 시트

- HTML 문서와는 별도로 스타일만을 설정한 CSS 파일을 만들어 사용하는 방식
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>디자인 파일을 따로 관리하여 홈페이지 스타일을 일관성 있게 유지/보수하며 효율성 극대화
코드가 복잡해지면 전문적인 이해도가 필요하다.
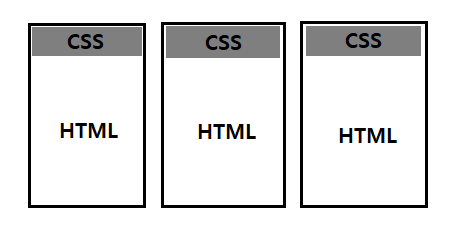
2. 내부 스타일 시트

- HTML의 문서에 CSS를 삽입하는 방식으로 <HEAD> 태그 안에 <STYLE> 태그를 사용하여 스타일 정의
<head>
<style type="text/css">
<!--
h1 {color:red}
-->
</style>
</head>한 가지 문서에는 따로 css 파일을 만드는 것보다 이 방식을 사용하는 것이 적절하다.
* HTML의 주석 : '<!--', '-->'
* CSS의 주석 : '/*', '*/'
CSS를 정의한 부분에 HTML 주석을 넣은 이유
- 대응하지 않는 브라우저에서 CSS 소스가 그대로 표시될 경우가 있기 때문이다.
3. HTML 내 스타일 지정 (인라인 방식)

- 각 태그에 직접 스타일을 적용하는 방법
<p style="font-size: 20px;">글자 크기 20px</p>스타일에 대한 일괄 변경이 불가능한 비효율적인 방식이다. 하지만 특정 상황에서 직관적이고, 수정이 빠르고 간편하여 테스트나 개발할 때 주로 사용된다.
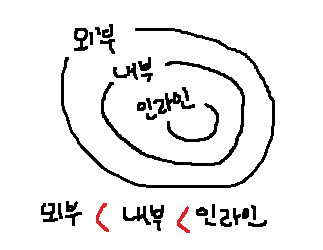
CSS 적용 우선순위

* 속성값 뒤에 !important; 를 붙인 속성 -> 최우선순위
기본 문법
h1 {
color: green;
}- 선택자(h1) : 무엇을 꾸밀지 정합니다.
- 속성(color) : 어떤 모양을 꾸밀지 나타낸다.
- 값(red) : 어떻게 꾸밀 것인지 나타낸다.
=> 속성과 값을 합쳐서 선언이라고 한다.
하나의 선택자의 여러 개의 선언
h1 {
color: green;
font-size: 15px;
}콜론( : )으로 속성과 값을 구분하고, 세미콜론( ; )으로 구분하여 선언을 여러 개 할 수 있다.
값에 공백이 포함하는 경우
h1 {
color: green;
font-size: 15px;
font-family: "맑은 고딕";
}이 때 (" ")를 사용해도 되고 (' ')를 사용해도 된다.
문제 1 )
// mystyle.css
@charset="UTF-8"
.test{color:blue;}
// mystyle.html
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css"> // 외부 스타일
<style> // 내부 스타일
.test {color:green;}
</style>
</head>
<body>
<h1 style="color:pink" class="test">무슨 색일까요?</h1> // 인라인
</body>
</html>
문제 2)
// mystyle.css
@charset="UTF-8"
.test{color:blue!important;}
// mystyle.html
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css"> // 외부 스타일
<style> // 내부 스타일
.test {color:green;}
</style>
</head>
<body>
<h1 style="color:pink" class="test">무슨 색일까요?</h1> // 인라인
</body>
</html>
Q. 각각 출력되는 글자는 무슨 색일까?